How do I deploy my website to Aerobatic?
Aerobatic supports static websites. In other words, any sites comprised of HTML, CSS, and JavaScript should work using the Aerobatic add-on for Bitbucket. Aerobatic does not currently support executing server-side code. If you think your site should work with Aerobatic and for some reason it does not, please submit an issue via the Aerobatic Service Desk or email us at support@aerobatic.com.
Step 1: Link your repository to Aerobatic
- Ensure that you have installed the Aerobatic add-on
- Go to the Overview page of the repo you wish to deploy
- In the left navigation menu, click Aerobatic Hosting
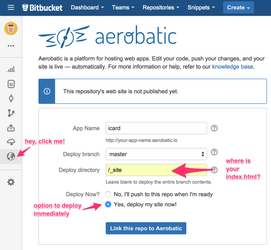
- Provide a name for your website (it does not have to be the same as your repository).
- Tell Aerobatic where your site code is within your repository (master branch, a subfolder, or dedicated branch)
- Click Link this repo to Aerobatic
- If you're ready to deploy, check the Yes, deploy my site now! option
Ensure that your .gitignore file is not ignoring your build assets. e.g. With Jekyll sites, make sure the /_site is not in your .gitignore file.
Step 2: Push your code to deploy
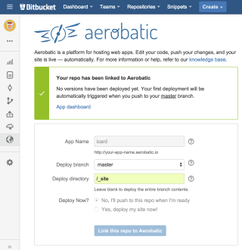
When you linked your repository to Aerobatic, you can optionally deploy your site immediately. However, if you did not select that option, Aerobatic has created your website but has not yet deployed it until you push your code. For example:
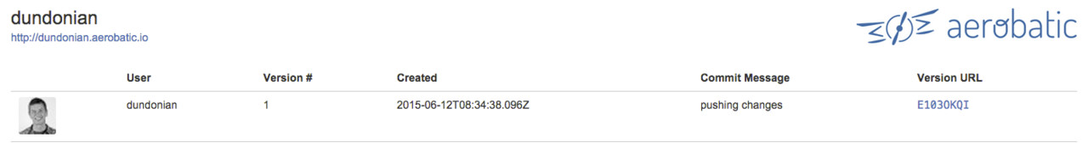
To push your code, you can do so from the command line, or by using a tool such as SourceTree. Once you have pushed your code, go to your Aerobatic app dashboard, and you should see that your first version is now live. Aerobatic retains a full history of all previously deployed versions that are available via their own unique URL.
Related articles